Custom Apps
Show a custom widget in the issue sidebar with information pulled from your own system or external sources.

Setup
Visit the Settings Page and look for Custom Apps in the Connections section
You will need to have an API endpoint that can be called to fetch the data for the custom app. When configuring the app, the URL of the API endpoint will be a required field. To verify a custom app request came from Pylon, see here.
Create the App Create a new custom app by clicking on the “Create App” button. Give your app a descriptive name, provide the endpoint URL of the API that will be called to fetch the data, and configure any custom headers that need to be sent with the request.
Connect the App For security purposes, Pylon expects the API endpoint to complete a one-time handshake. Pylon will send a GET request to the endpoint with the following query params:
ParamValuerequest_typeverifycode0bcb6f583f0e3ca5f034fdd960d6105cThe code will be a unique code that is generated for each handshake. The endpoint should respond with one of the following responses:
Set the
Content-Typeheader toapplication/jsonand respond with a JSON object containing thecodevalue that was sent in the query params.
Set the
Content-Typeheader totext/plainand respond with thecodevalue as the response body.
Once the API endpoint is configured to respond to the handshake, you can click the “Retry Connection” option in the app dropdown to send the handshake request. If the handshake does not succeed, the status will be
Unverifiedand you will need to click the “Retry Connection” option to try again.
If the app is disconnected, the handshake will need to be completed again to reconnect the app.
Load and render data from the API
The final step is to configure the endpoint to return the data that you want to display in the issue sidebar. Pylon will send a GET request to the endpoint with the following query params:
request_type
fetch_data
app_id
id of the custom app
widget_id
id of the widget associated with the custom app
issue_id
id of the issue that the app is being loaded for
organization_id
id of the organization that the issue belongs to
account_id
id of the account that the issue belongs to
requester_id
user id of the requester of the issue
requester_email
email of the requester of the issue
The endpoint should respond with a JSON object containing the data that you want to display. For more information about the schema of the data, look at the schema section below.
You can use the IDs from the request to fetch any additional information you might need from our API.
Components
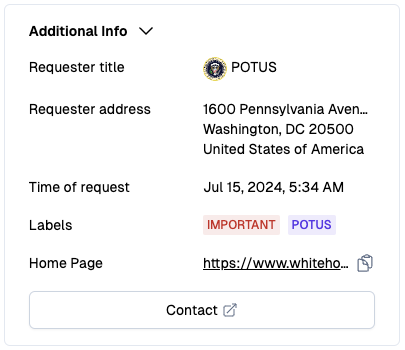
The custom app can be built using the following components. If the component type is not recognized, the custom app will render an error state.
Card
Render a related set of data together. Custom apps can render multiple cards. All components except cards can be used in the card component.

Text
The text value can be a multiline string. Any text that overflows the container will be truncated with an ellipsis.

Date Time
Date time value should be in ISO date time format (RFC 3339).

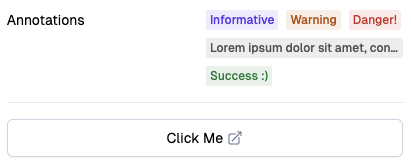
Badge
The badge component can have any number of badges. If the value of the badge is too long, the text in the badge will be truncated with an ellipsis.

Button
The button component can be used to show a link, for example to an admin dashboard.

Link

Divider

Response Schema
Version 1.0.0
Usage
Embed your custom app within the issue view.

Last updated
Was this helpful?

